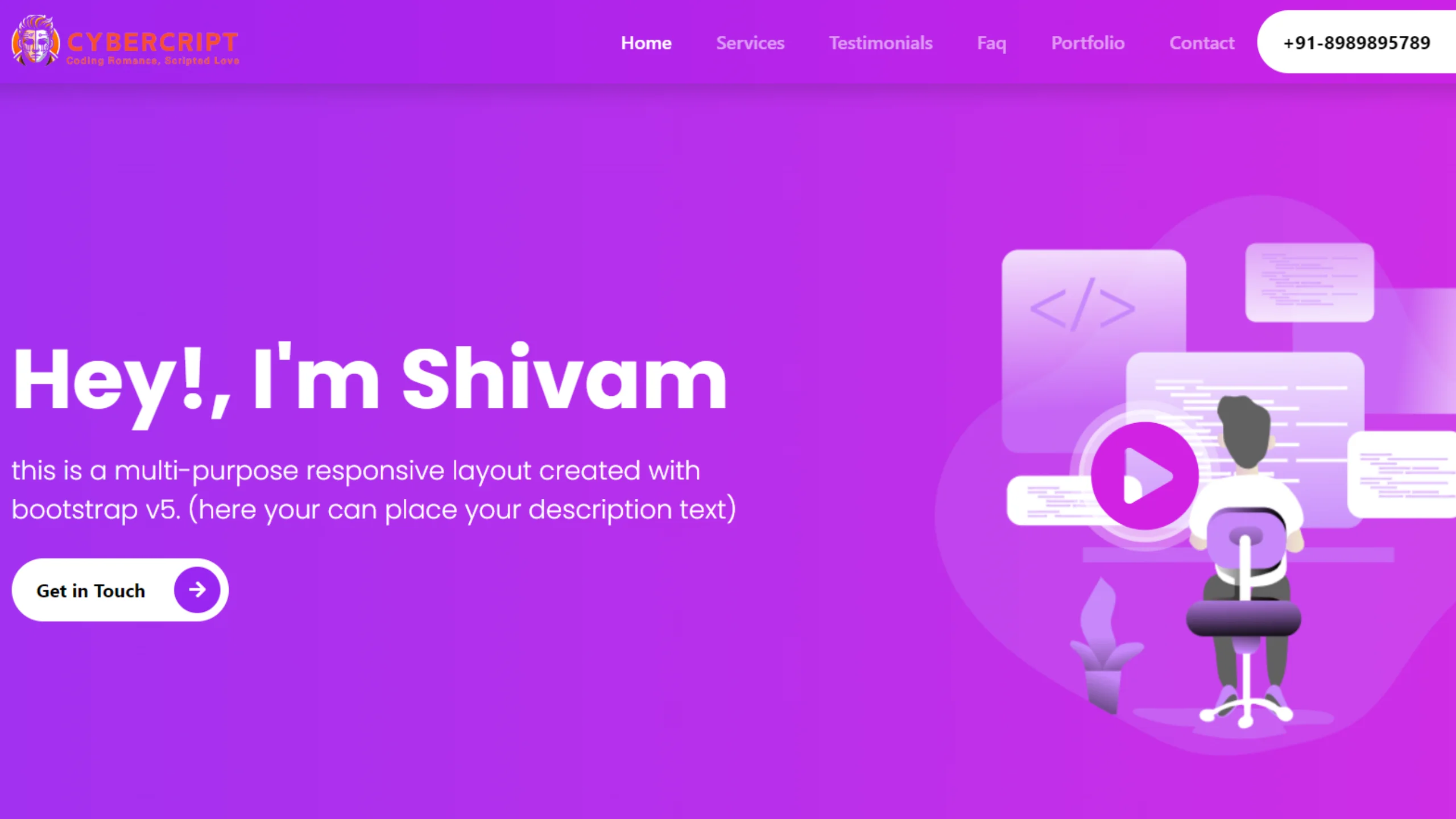
In the dynamic world of web development, a portfolio website is most important for showcasing your skills. In this particular post, we will create a visually appealing and Complete Portfolio Website Template Using Bootstrap. Nowdays, to get a job a portfolio website is needed. The recruiter always wants to judge a candidate by his portfolio website. In a single sentence, without a portfolio website getting a job is too difficult. So let’s start to create a Complete Portfolio Website Template Using Bootstrap.
Key Features:
- Completely responsive
- Well optimized
- Eye-catchy colors
- Modern looks
- Lightweight and quick loading.
- Easily customizable

Let’s dive into the realm of modern portfolio design with our tutorial on Complete Portfolio Website Template Using Bootstrap

Responsive Blog Post Card Design Using HTML & CSS
In this particular post, we will create a visually appealing and Responsive Blog Post Card…
DOWNLOAD SOURCE CODE
9 MB
Conclusion:
And there you go – Complete Portfolio Website Template Using Bootstrap. You can modify the styles, extend them with new features, or use them in your projects to provide stylish visuals for the users.